
|
| Lima trik unik untuk mengubah tampilan blog Anda lebih menarik dan berkesan |
Pada posting kali ini akan saya bahas mengenai lima trik unik untuk mengubah tampilan blog Anda lebih menarik dan berkesan.
Karena tampilan blog yang menarik salah satu daya tarik bagi pengunjung dan dapat betah berlama – lama mengunjungi blog Anda.
Kelima trik tersebut bisa Anda pilih salah satu untuk ditampilkan pada Blog Anda, kelima trik tersebut adalah :
1. Membuat cinta bertaburan di Blog Anda
2. Membuat Efek Bintang Berjatuhan di Blog
3. Membuat Daun Berjatuhan di Blog
4. Membuat Kelelawar terbang di Blog Anda
5. Membuat Lebah Terbang di blog
Langkah – langkah yang dilakukan untuk kelima trik tersebut adalah sama, sehingga sekali lagi tinggal Anda pilih Kode yang Anda sukai.
Oke, langsung saja simak langkah demi langkah keterangan di bawah ini :
a. Login ke Blogger
b. Kemudian Klik tata letak
c. Selanjutnya klik tambah Gadget
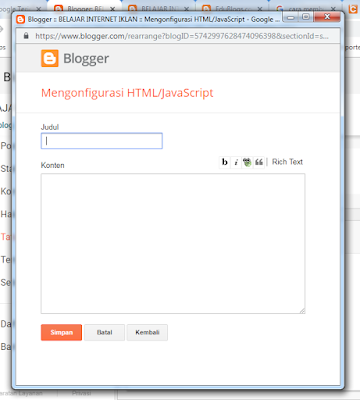
d. Klik + pada bagian HTML / JavaScript, akan muncul seperti ini
Baca Juga : Tiga Cara Memasang Recent Posts By Label Pada Halaman Statis Blog
e. Kosongkan judul dan Copy serta pastekan Code HTML di bawah ini, sIlahka dipilih sesuai selera Anda.
1. Cinta Bertaburan di blog, Copy dan pastekan Code HTML ini
<script
src='http://blogtrikdantips-blogspot.googlecode.com/files/love_berjatuhan.js'></script>
2. Efek Bintang Berjatuhan, Copy dan pastekan Code HTML ini
<script
src="http://raxterblog.googlecode.com/files/bintangberjatuhan.js"></script>
3. Daun Berjatuhan, Copy dan pastekan Code HTML ini
<script
src=’http://arti.master.irhamna.googlepages.com/daun.js’/>
Catatan : sebaiknya Anda menaruh gadget untuk trik 1,2 dan 3 di bawah Header
4. Kelelawar Terbang, Copy dan pastekan Code HTML ini
<script
src='http://raxterblog.googlecode.com/files/kelelawarterbang.js'/></script>
5. Lebah Terbang, Copy dan pastekan Code HTML ini
<script language="javascript">
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
f. Terakhir klik tombol save/simpan
g. Selesai ! sekarang lihatlah tampilan Blog Anda.
Sekian dulu Lima trik unik untuk mempercantik tampilan Blog Anda, semoga bermanfaat.




EmoticonEmoticon